Hi, In this blog I will explain How to Integrate Font Awesome 4.0 with Twitter Bootstrap3.0.
Here is the video How to Integrate Font Awesome with Twitter Bootstrap3.0
Firstly, What is Font Awesome?
Here is the video How to Integrate Font Awesome with Twitter Bootstrap3.0
Firstly, What is Font Awesome?
Font Awesome gives you scalable vector icons that can instantly be customized to any size, color, drop shadow, and anything that can be done with the power of CSS.
Features of Font Awesome:
One Font, 369 Icons
In a single collection, Font Awesome is a photographic language of web-related actions.
No JavaScript Required
Fewer compatibility concerns because Font Awesome doesn't require JavaScript.
Perfect on Retina Displays
Font Awesome icons are vectors, which mean they're gorgeous on high-resolution displays.
CSS Control
Easily style icon color, size, shadow, and anything that's possible with CSS.
Infinite Scalability
Scalable vector graphics means every icon looks awesome at any size.
Made for Bootstrap
Designed from scratch to be fully compatible with Bootstrap 3.0.0.
So How do we integrate Font Awesome with Twitter Bootstrap 3.0
Step1: Will download pre compiled Font Awesome 4.0 files from Font Awesome website(http://fontawesome.io/). Click on Download button.
font-awesome-4.0.3.zip folder will be downloaded on your local system. Cut the files from downloads folder and paste it to your Website/resources folder.
Similar way will download Twitter Bootstrap files from Bootstrap website: http://getbootstrap.com/
Will Click on Download Bootstrap button. Pre compiled Bootstrap zipped files(bootstrap-3.0.3-dist.zip) will be downloaded on your system.
Extract Bootstrap files from bootstrap zip folder and copy the folders present in dist folder which usually has css,js and fonts folder.Copy css,js and fonts folder to new folder called Portfolio(Where we will integrate bootstrap and font awesome) in Website folder
C:\Users\nithin.chandra\Desktop\Website\resources\bootstrap-3.0.3-dist\dist
Similarly extract font awesome files present in resources folder and navigate to C:\Users\nithin.chandra\Desktop\Website\resources\font-awesome-4.0.3\font-awesome-4.0.3\css
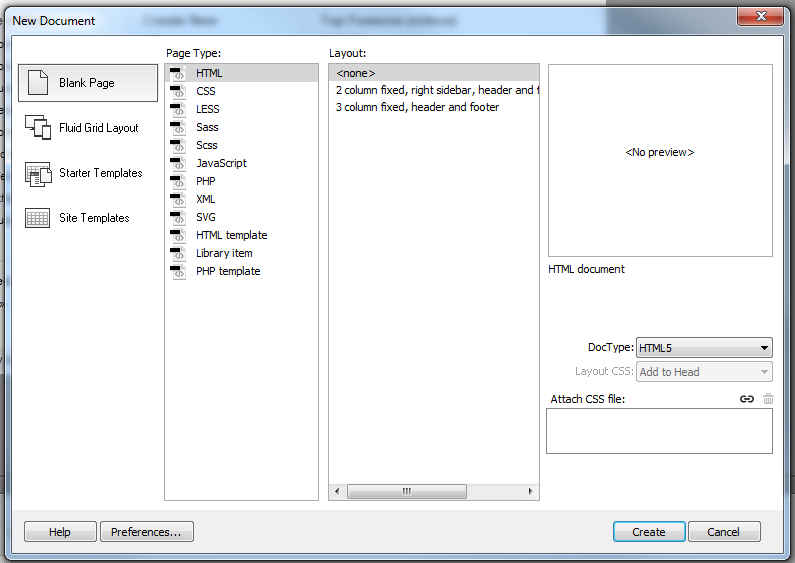
We will copy Font awesome css files to our Portfolio css folder. And Similary we will copy Font Awesome Fonts folder to Portfolio fonts folder.Once folders have been copied to our portfolio folder. And all folder structure has been done as instructed will create HTML5 document using dreamweaver.
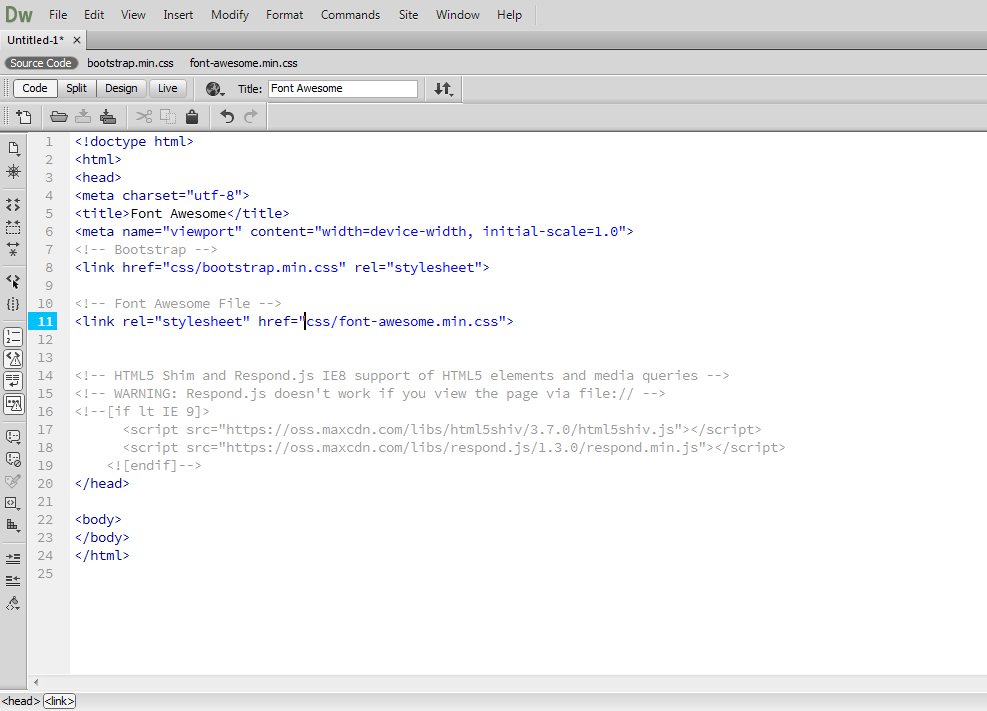
Once HTML5 document created.We will link Bootstrap css files and font awesome css links.
Thats it once the files have been link up to html5 document will start using font awesome icons.Navigate to Examples page in Font Awesome website - http://fontawesome.io/examples/
Start copying which ever icon you needed and copy the related code to that icon and paste it to html5 document we created. And preview the html document in browser to see the fonts in action.
Please subscribe to my blog.TO know more about me visit http://www.nithinchandrasr.com/.








No comments:
Post a Comment