This blog tutorial focuses on displaying a Module on Host pages only. OK Let us consider a situation where this is blog post will come handy.
Issue Description: You are creating a website on DNN 7.x where some modules need to displayed on all the pages of your website except admin pages and if edited on one page should be replicated on all the Host pages.
Example: You have a address on your website which contains a detailed address of your business ,Phone number and email address. And you have a 20 page website if you need to change address of your business you don't have to go to all pages and keep changing. This can be done in more easier way. This blog gives you step by step tutorial to overcome this issue.
I have created a Blank website for this tutorial:
Step1: Hover on Module in DNN control panel and select add new module
Step2: Select Common from the dropdown and select Common
Step3: Drag and drop the HTML module on to the content pane or respective pane required.
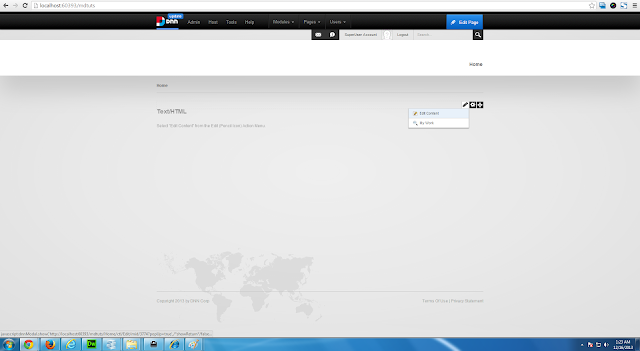
Step4: Edit the Module
Step5: Select HTML format and add the content required
Step6: Save the content
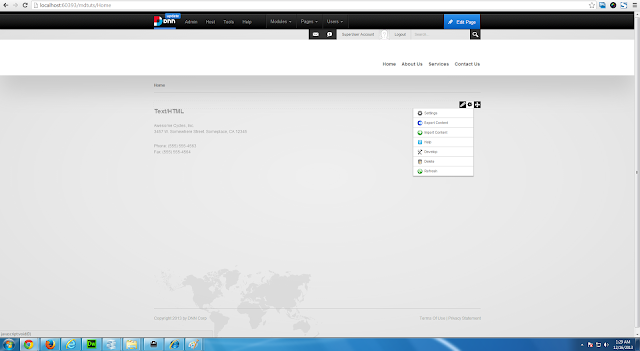
Step7: Select the Settings option for the Module
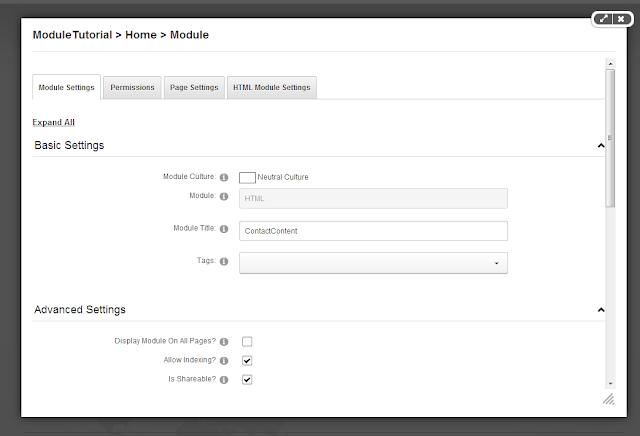
Step7: Change the Module Title from Tex/HTML to Required title and save
Step8: And go to different page where you want the same module to appear. And Hover on Module and select Add existing Module and select the page where you have already placed the module.In my case i have placed the module in Home Page so i will select Home.
Step9: Select the Module existing and drag and drop it where ever required.
Staep10: Close the edit option:
That's it you can repeat this to multiple modules in multiple pages. So advantage of this is if you change content of one module in one page it gets replicated to all pages. No need to write same content. This will come handy when you are adding a contact information or disclaimer or similar to that.
Step3: Drag and drop the HTML module on to the content pane or respective pane required.
Step4: Edit the Module
Step5: Select HTML format and add the content required
Step6: Save the content
Step7: Select the Settings option for the Module
Step7: Change the Module Title from Tex/HTML to Required title and save
Step8: And go to different page where you want the same module to appear. And Hover on Module and select Add existing Module and select the page where you have already placed the module.In my case i have placed the module in Home Page so i will select Home.
Step9: Select the Module existing and drag and drop it where ever required.
Staep10: Close the edit option:
That's it you can repeat this to multiple modules in multiple pages. So advantage of this is if you change content of one module in one page it gets replicated to all pages. No need to write same content. This will come handy when you are adding a contact information or disclaimer or similar to that.














No comments:
Post a Comment